<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
canvas{
border: 1px solid black;
}
</style>
</head>
<body>
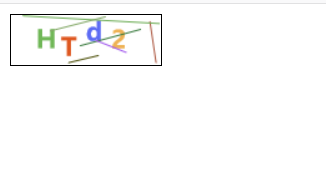
<canvas id="canvas" width="120" height="40"></canvas>
<script type="text/javascript">
var canvas = document.getElementsByTagName(''canvas'')[0];
//开一张2D图
var context = canvas.getContext("2d");
var text = "A、B、C、D、E、F、G、H、I、J、K、L、M、N、O、P、Q、R、S、T、U、V、W、X、Y、Z、a、b、c、d、e、f、g、h、i、j、k、l、m、n、o、p、q、r、s、t、u、v、w、x、y、z、1、2、3、4、5、6、7、8、9、0";
textp = text.split("、");
//绘制一张从(0,0)开始的长120px 宽40px的图
context.strokeRect(0,0,120,40);
draw();
canvas.onclick = function(){
context.clearRect(0,0,120,40);
draw();
};
function draw(){
for(var i = 0;i<4;i++){
x = 20 + 20 * i;
y = 20 + 20 * Math.random();
var index = Math.floor(Math.random()*textp.length);
var txt = textp[index];
//我要写的字样
context.font="bold 20px 微软雅黑";
//我要写的字的颜色
context.fillStyle = getColor();
//我要把txt重获取的随机字符写在位于x与y的坐标上
context.fillText(txt,x,y);
}
//干扰线
for(var i = 0; i<6;i++){
context.beginPath();
context.moveTo(120*Math.random(),40*Math.random());
context.lineTo(120*Math.random(),40*Math.random());
context.strokeStyle = getColor();
context.stroke();
}
function getColor(){
var red = Math.floor(Math.random()*256);
var green = Math.floor(Math.random()*256);
var blue = Math.floor(Math.random()*256);
return "rgb("+red+","+green+","+blue+")";
}
}
function randNum(){
return
}
</script>
</body>
</html>
展开全文





 1122334455662025/7/15 20:51:09
1122334455662025/7/15 20:51:09